DATE
Summer 2020
SKILLS
React state and props
Node.js server
PWA configuration
Auth handling
PROJECT TYPE
Side project
STATUS
Finished
Tired of flicking through streaming services trying to find that one show?
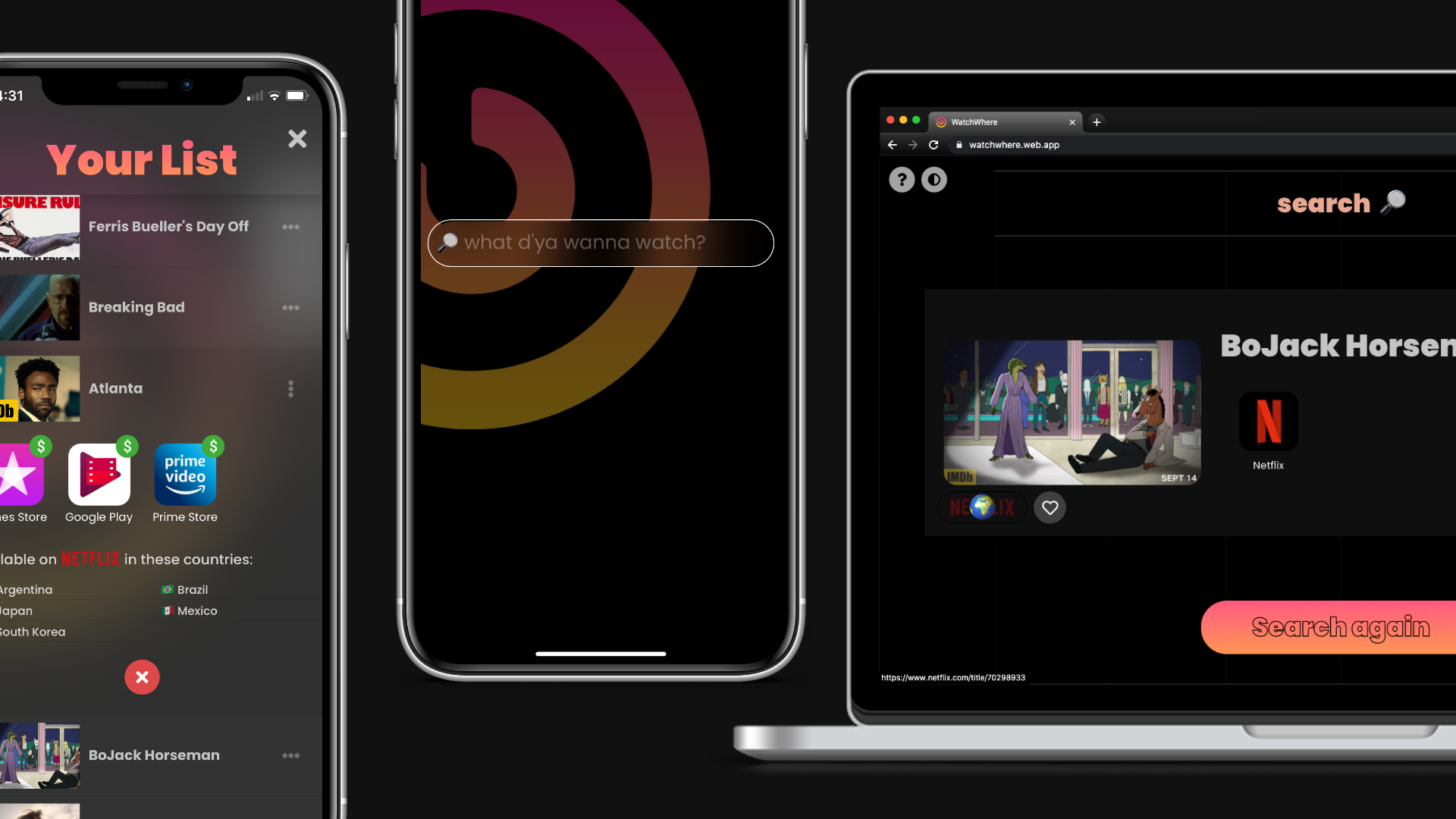
WatchWhere is the simple streaming service search engine. Have you ever struggled to find a show and had to resort to Googling "where to watch..."? Not a fun time, is it?
I got the idea for WatchWhere while on my second placement with CNN, after being asked to check out Node.js. By this point, I had already been into web development for a decent amount of time and was familiar with Node.js. With the confidence that came from that, I had no hesitation in jumping right into a project - excited to see what I could make. Although I'd heard of Node.js, I hadn't thought of a good project allowing me to try it out. But, this little push from JJ - my manager while with CNN - would get me thinking.

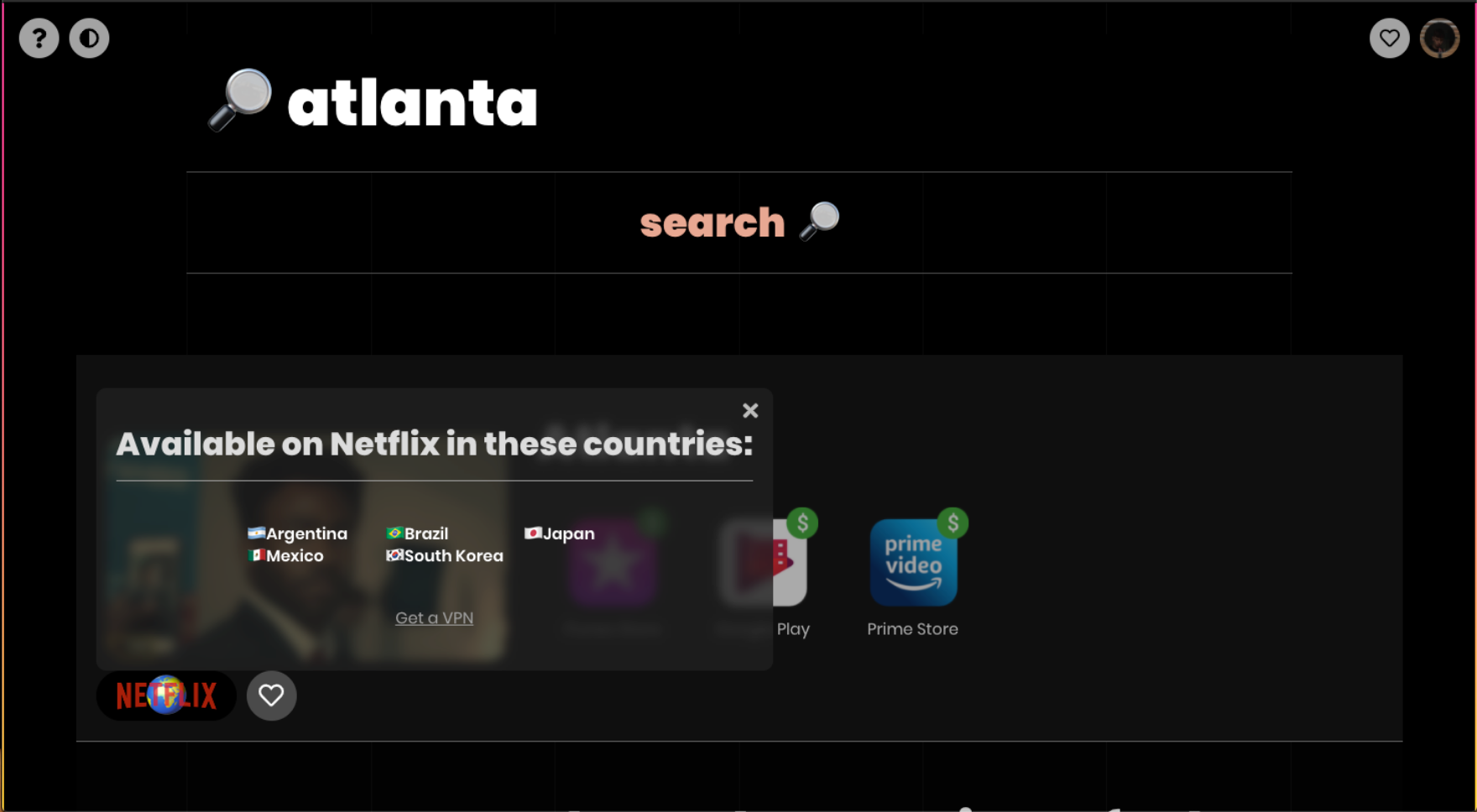
WatchWhere knows where a show can be watched on Netflix.
Universal streaming service search
Very often with these side projects, I find myself trying to solve my own problems. A few days earlier, Sander - my sister's boyfriend - was trying to find a show that he swore was on Dutch Netflix before realising it must have been taken down. Oh, he's Dutch by the way - could've mentioned that. As insignificant as this sounds, it would lay the seeds for the idea of WatchWhere. So as I sat there thinking about what kind of data would actually be useful in a Node.js app - trying to avoid just making a weather app - the answer was right there in front of me.
People like streaming!
But every major corporation wants a slice of the streaming pie - Netflix, Amazon, Disney, Apple, HBO... shows are only going to get harder to find as each corporation tries to keep their shows fenced-in to their own platforms. That's pretty sad, people just want to watch shows - should be simple, right? This was the goal with WatchWhere. I couldn't believe it, but there were APIs out there that already collect metadata from these streaming services:
- Utelly - Collects metadata from streaming services, even includes an IMDB link for each show
- uNoGS - Collects data from international Netflix: if it's not available in your country, it's probably available in another continent somewhere

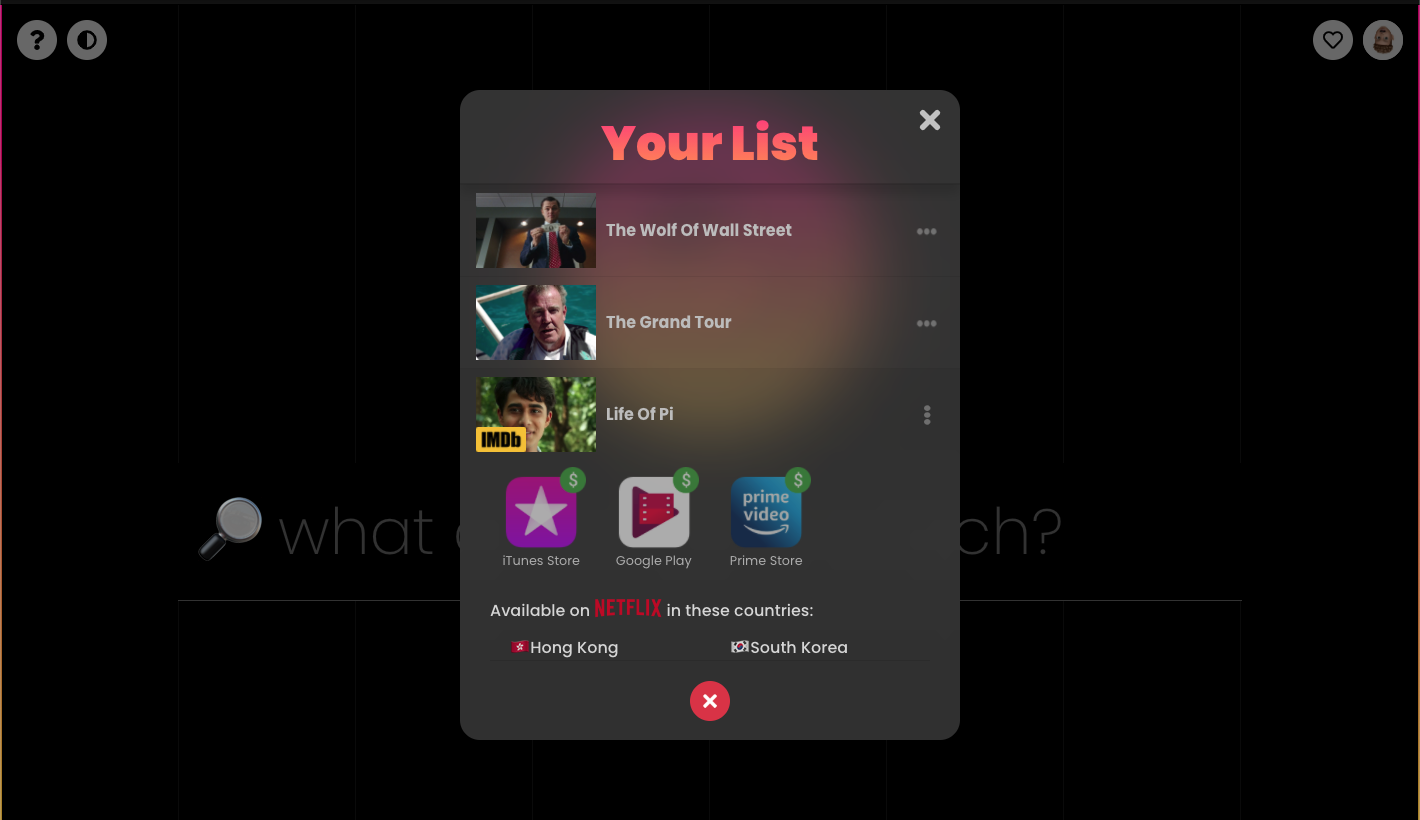
Save shows to your list, so you always know where they are.
Simple as that, right?
Not quite. Excitedly, this was my first proper project using React, as well as Node.js - perhaps a recipe for disaster. Initially I had to get my head around props and state - the worst part was flicking between old StackOverflow posts before knowing the difference between class components and functional components. But, YouTube would come to the rescue again and, with plenty of tinkering, I'd come out the other side a better man. Call it character building.
"Excitedly, this was my first proper project using React"
The Node.js stuff comes to play when connecting to these APIs. I used Axios to make the calls, which can actually be done from the front-end react code. But, determined to use Node.js, I did a bit of research into deploying a Node.js server and figured there are some massive benefits to doing so. First, the API calls required a secret key. Turns out there's no way to do this in the front-end without leaking the key. So, by making it an environment variable on the Node.js server, the secret key is safe and sound. You can also do incredibly useful things like rate-limiting and slow-down to prevent spammers going crazy at your server.
What's next for WatchWhere?
I've been using WatchWhere regularly since I made it - it's just as useful as I imagined! It's not perfect, but I'm so happy with how it turned out and I learnt a lot about React and Node.js. If you're reading this, maybe you'd like to check it out for yourself.